Membuat Pesan di atas Form Komentar Menjadi Keren

04 February 2014
Cara Membuat Pesan di atas Form Komentar Menjadi Keren di Blog - Bagaimana cara merubah desain pesan di atas form komentar menjadi keren, warna juga bisa diganti sesuai selera.
Isi dari pesan itu beragam, diantaranya Untuk memasukan kode, gunakan tag <i rel="code">KODE ANDA DISINI</i>, mau pun aturan berkomentar...
Untuk membuatnya, silahkan masuk ke Edit HTML pada template sobat.
Sebelumnya silahkan backup dulu, untuk mengantisipasi kesalahan.
Langkah Pertama : Cari Kode <p><data:blogCommentMessage/></p> biasanya ada 4, cari yang ke 2 dan ke 4. Kurang lebih kodenya seperti ini :
...KODE DI ATAS...
</div>
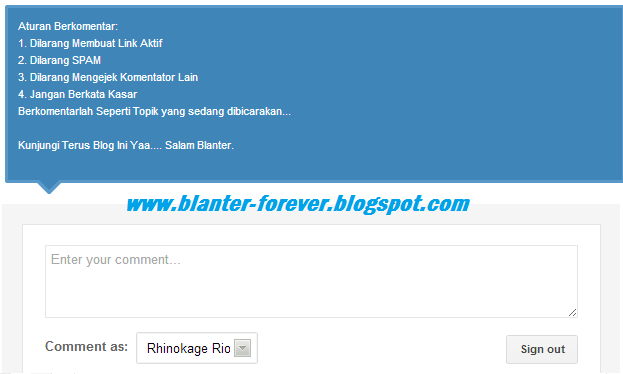
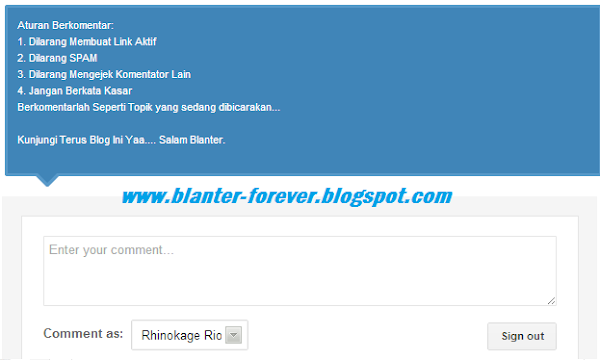
Dan Hasilnya menjadi seperti ini :Lakukan langkah di atas, pada kode ke 2 dan ke 4. Kode ke-2 untuk memunculkan sebelum ada komentar, sedangkan kode ke 4 muncul setelah ada komentar pada postingan.
Langkah Kedua : Cari Kode dibawah ini :
Lalu Ganti Dengan kode dibawah ini :
Langkah Ketiga : Untuk membuat desain menjadi keren, tambahkan CSS di atas ]]></b:skin>
Lalu Simpan Template...
Sampai di sini, kotak pesan sudah siap untuk diisi. Untuk mengisi pesan, masuk ke Dasboard -> Setelan -> Pos dan Komentar, klik Tambahkan.

Tulis pesan sobat pada kolom isian, kemudian klik Simpan Pesan di pojok kanan atas dasboard.
Semoga bermanfaat...
Source : http://blog.kangismet.net/2013/05/membuat-pesan-di-atas-form-komentar.html
Jangan Lupa Klik Tombol Like dan Tombol Share Yaa...