Membuat Tombol pada Pesan Formulir Komentar

05 February 2014
Membuat Tombol Pada Pesan Formulir Komentar - Pada artikel sebelumnya (baca: Membuat Pesan di atas Form Komentar Blogger) saya sudah menjelaskan cara membuat atau memodifikasi pesan formulir komentar blogger.
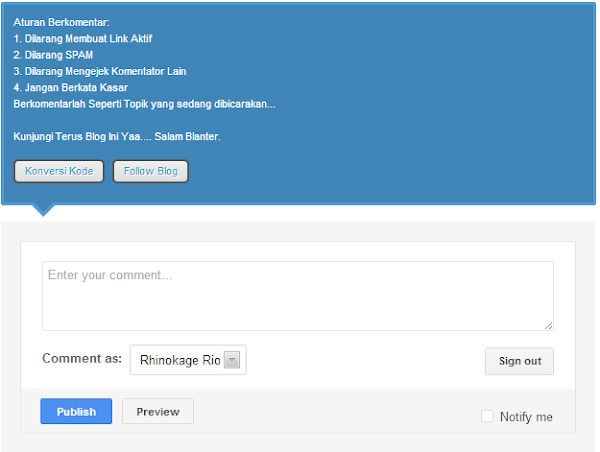
Selanjutnya, pada tutorial kali ini saya akan menjelaskan bagaimana cara menambahkan tombol /button pada pesan tersebut.
Selanjutnya sobat tinggal menambahkan kode CSS dan HTML untuk tombol.
Langkah Pertama : Simpan CSS dibawah ini di atas ]]></b:skin>
Langkah Kedua : Cari <p><data:blogCommentMessage/></p> yang telah ditambakan kode . Kode di simpan sebelum penutup tag </p>. Kurang lebih seperti ini :
Masukan Kode Tombolnya di Tengah-Tengah Kode <p><data:blogCommentMessage/> dan </p>
NOTE : Yang Berwarna Merah Ganti Sesuka Kalian :D

Sama seperti tutorial sebelumnya, lakukan pada kode ke 2 dan ke 4.
Semoga bermanfaat....
Source : http://blog.kangismet.net/2013/05/membuat-judul-pada-pesan-formulir-kommentar.html
Jangan Lupa Klik Tombol Like dan Tombol Share Yaa...


