Membuat Info Pembuat Blog dan Umur Blog

14 January 2015
Info Pembuat dan Umur Blog - Maaf jika nama tutorial ini kurang bagus atau kurang nyambung, karena saya sendiri juga bingung apa nama tutorial yang tepat. Nama tutorial yang sempat terpikirkan tapi kurang bagus yaitu, Notifikasi ala Facebook, Info Created By Admin, Notifikasi Pesan Admin, dan masih banyak lagi...
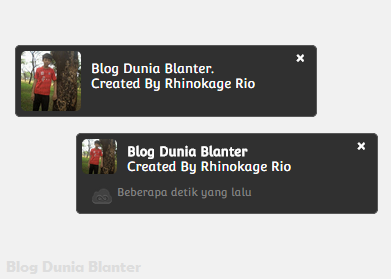
Info Pembuat Blog di sana sobat bisa mencantumkan nama pembuat blog dan infonya. Umur Blog sobat bisa ganti tulisan "Beberapa detik yang lalu" dengan umur blog sobat.
Icon di samping Umur blog, dan Nama Blog itu otomatis, jadi sobat tinggal merubah, Foto, Nama Admin, dan Umur Blog. :)
Tutorial ini di bagi menjadi dua Versi yaitu Versi (Biasa) dan Versi (Facebook).
Versi (Biasa)
Jika Ingin membuat Versi (Biasa) Ikuti tutorial di bawah ini.
HTML, silahkan sobat letakan di bawah kode
<body> <div class='notiftime'>
<div class='notifclose'>×</div>
<img src='https://lh5.googleusercontent.com/-rOKZjNjcfjM/AAAAAAAAAAI/AAAAAAAABQs/ozFkDlh624w/s120-c/photo.jpg' title='Your Name'/>
<span class='text'><data:blog.title/><br/>Created By Adminstrator</span>
</div>
CSS, silahkan sobat letakan di atas
]]></b:skin> atau </style> /* CSS Versi Biasa */
.notiftime {
width:300px;
border: solid 1px #575757;
background: rgba(0, 0, 0, 0.8);
height: 70px;
cursor:pointer;
position:fixed;
bottom:20px;
left:15px;
z-index:999;
border-radius: 5px;
margin-top:5px;
}
.notiftime:hover {
background:#000;
}
.notiftime img {
float: left;
padding: 5px;
height: 60px;
width: 60px;
border-radius: 10px;
}
.notiftime span.text {
color: #fff;
display: block;
padding: 15px 25px 5px 5px;
height: 54px;
overflow: hidden;
font-size:13px;
}
.notifclose {
color: #fff;
display: block;
font-weight: bold;
height: 15px;
margin: 2px 5px 0 2px;
position: absolute;
right: 0;
text-decoration: none;
top: 0;
width: 15px;
}
.notifclose:hover {
color:#07ACEC;
}
Javascript, silahkan sobat letakan di atas
</body>
<script type='text/javascript'>
$('.notifclose').click(function() {
$('.notiftime').hide();
});
</script>
==== Versi (Biasa) Selesai.. ====
Versi (Facebook)
HTML, silahkan sobat letakan di bawah kode
<body> <div class='notiftime'>
<div class='notifclose'>×</div>
<img src='https://lh5.googleusercontent.com/-rOKZjNjcfjM/AAAAAAAAAAI/AAAAAAAABQs/ozFkDlh624w/s120-c/photo.jpg' title='Your Name'/>
<span class='text'><b><data:blog.title/></b> <br/>Created By Administrator</span>
<img src='/favicon.ico' style='width:20px;height:20px;margin-bottom: 2px;margin-left: 40px;'/><span class='waktu'> Beberapa detik yang lalu</span>
</div>
CSS, silahkan sobat letakan di atas
]]></b:skin> atau </style> /* CSS Versi Facebook */
.notiftime {
width:300px;
border: solid 1px #575757;
background: rgba(0, 0, 0, 0.8);
height: auto;
cursor:pointer;
position:fixed;
bottom:20px;
left:15px;
z-index:999;
border-radius: 5px;
margin-top:5px;
}
.notiftime:hover {
background:#000;
}
.notiftime img {
float: left;
padding: 5px;
height: 35px;
width: 35px;
border-radius: 10px;
}
.notiftime span.text {
color: #fff;
display: block;
padding: 10px 25px 5px 5px;
overflow: hidden;
font-size:13px;
margin-bottom:2px;
}
.notiftime span.waktu {
color: #828282;
overflow: hidden;
margin-bottom:2px;
font-size:11px;
}
.notifclose {
color: #fff;
display: block;
font-weight: bold;
height: 15px;
margin: 2px 5px 0 2px;
position: absolute;
right: 0;
text-decoration: none;
top: 0;
width: 15px;
}
.notifclose:hover {
color:#07ACEC;
}
Javascript, sama dengan Javascript Versi (Biasa).
Semoga Tutorial "Cara Membuat Info Pembuat Blog dan Umur Blog" Bermanfaat...
Jangan lupa untuk membagikan tutorial ini, dan berkomentar. :)
Jangan lupa untuk membagikan tutorial ini, dan berkomentar. :)


