Membuat Notice Box Blog Info dengan Count di Blog

11 July 2015
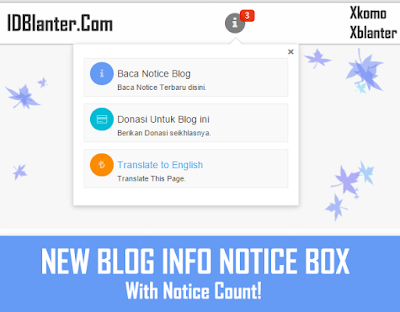
Tutorial Cara Memasang Notice Info Keren dengan Count di Blog - Widget Notice info ini sebenarnya saya dapat dari salah satu teman blogger saya yaitu xkomo[dot]com sebenarnya yang saya hadapi dan dia sama, ada beberapa pesan masuk yang meminta tutorial cara membuat Widget Notice Info seperti ini. (demo bisa sobat lihat pada top menu blog) memang wajar banyak yang ingin Notice Info seperti ini, karena selain keren Notice Box ini juga ringan karena tidak menggunakan Javascript atau pun Jquery.
Notice Info ini sedikit saya modifikasi atau tambahan yaitu deskripsi Info. Selain itu Widget ini juga Valid HTML5, CSS3 dan Responsive. Dilengkapi juga dengan Modal Dialog Box.
Widget Notice Info with Count ini aman di gunakan untuk semua jenis template, tapi pastikan kalau blog sobat menggunakan menu fixed atau menu melayang pada atas blog.
Notice Info ini sedikit saya modifikasi atau tambahan yaitu deskripsi Info. Selain itu Widget ini juga Valid HTML5, CSS3 dan Responsive. Dilengkapi juga dengan Modal Dialog Box.
Widget Notice Info with Count ini aman di gunakan untuk semua jenis template, tapi pastikan kalau blog sobat menggunakan menu fixed atau menu melayang pada atas blog.
Jika sobat tertarik untuk memasang Widget Keren tersebut, ikuti tutorial di bawah ini.
Buka Blogger > Template > lalu Edit HTML (Gunakan Fungsi CTRL + F untuk mempermudah pencarian kode pada Edit HTML)
Buka Blogger > Template > lalu Edit HTML (Gunakan Fungsi CTRL + F untuk mempermudah pencarian kode pada Edit HTML)
Dan pastikan Icon Font Awesome sudah terpasang di blog sobat.
Info : Jika template sobat belum terpasang Font Awesome, letakan kode di atas tepat di atas
Langkah selanjutnya CSS, letakan CSS di bawah ini tepat di atas
<link href="//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css" rel="stylesheet"/>Info : Jika template sobat belum terpasang Font Awesome, letakan kode di atas tepat di atas
</head>Langkah selanjutnya CSS, letakan CSS di bawah ini tepat di atas
]]></b:skin> atau </style>/* Box Info Xkomo.com
---------------------------*/
.xblanter-box{top:15px; right:385px; background:rgba(0, 0, 0, 0.5);border-radius:100px;padding:0px 12px;color:rgba(255, 255, 255, 0.84);position: fixed; z-index: 9;font: normal 18px FontAwesome;line-height: 30px;cursor: pointer;}
.xblanter-box:hover{ opacity: 0.8;}
.icon-box{background-color: rgba(66, 133, 244, 0.8);padding: 8px 13px;border-radius: 100%;color: rgba(255, 255, 255, 0.5);margin-right: 5px;}
.icon-box:hover{color:white;background-color:rgba(66, 133, 244, 1);}
.notif-info{background-color: rgba(245, 245, 245,0.5);border:1px solid #eee;padding: 5px 8px;margin-bottom: 10px;cursor: pointer;text-align:left;}
.notif-info:hover{opacity:0.8}.notif-info p {font-size:11px;color:#555;margin:0;margin-top:-5px;padding-left:40px;}
#xblanterbox{background:#fff;border:1px solid rgba(204, 204, 204, 0.5);color:#333;font-size:14px;font-family: 'Open Sans', Helvetica, Arial, sans-serif;line-height:1.2em;top:-381px;right:306px;padding:20px 15px 15px 15px;position:fixed;width:300px;box-shadow: 0 2px 10px rgba(0,0,0,.2);z-index:10;transition: all 0.5s ease-out;-webkit-transition: all 0.5s ease-out;}
#xblanterbox:before{content:"";width:0;height:0;position:absolute;top:-22px;right:81px;border:11px solid transparent;border-color:transparent transparent rgba(204, 204, 204, 0.5);}
#xblanterbox:after{content:"";width:0;height:0;position:absolute;top:-19px;right:82px;border:10px solid transparent;border-color: transparent transparent #fff;}
.closebox{background:none;border:none;position:absolute;top:0px;right:0px;cursor:pointer;font-size:18px;font-weight:700;color:#888;}
.closebox:focus{outline:none}
.closebox:hover{color:red;opacity:0.5}
.closebox:active{color:red;opacity:1}
.count-box {width: 18px;height: 18px;line-height: 18px;text-align: center;background-color: rgba(231, 33, 0, 0.89);border-radius: 5px;color: #fff;display: inline-block;font-size: 12px;position: absolute;padding: 0 2px; top: -5px;left: 22px;}
/* CSS Dialog idblanter.com */
#mydonasi{position:fixed;top:-500px;z-index:10;transition:0.4s all ease-in-out;}
#myModal{position:fixed;top:-550px;z-index:10;transition:0.4s all ease-in-out;}.modal.in .modal-dialog{-webkit-transform:translate(0,0);-ms-transform:translate(0,0);transform:translate(0,0)}.modal.fade .modal-dialog{-webkit-transition:-webkit-transform .3s ease-out;-moz-transition:-moz-transform .3s ease-out;-o-transition:-o-transform .3s ease-out;transition:transform .3s ease-out;-webkit-transform:translate(0,-25%);-ms-transform:translate(0,-25%);transform:translate(0,-25%)}@media screen and (max-width:480px){.modal-dialog{top:0!important;left:0!important}}@media screen and (max-width:320px){.modal-dialog{top:0!important;left:0!important}}.modal-dialog{position:fixed;top:50px;left:300px;width:auto;margin:10px;width:700px;max-width:100%}.modal-content{position:relative;background-color:#fff;background-clip:padding-box;border:1px solid #999;border:1px solid rgba(0,0,0,.2);outline:none;-webkit-box-shadow:0 3px 9px rgba(0,0,0,.5);box-shadow:0 3px 9px rgba(0,0,0,.5)}.modal-header{min-height:16.42857143px;padding:15px;border-bottom:1px solid #e5e5e5}.modal-header .close{margin-top:-2px}button.close{-webkit-appearance:none;padding:0;cursor:pointer;background:transparent;border:0}.close{float:right;font-size:21px;font-weight:700;line-height:1;color:#000;text-shadow:0 1px 0 #fff;filter:alpha(opacity=20);opacity:.2}.modal-title{margin:0;font-size:150%!important;margin-bottom:-10px!important}.modal-body{position:relative;padding:20px;text-align:left;}.modal-footer{padding:19px 20px 20px;margin-top:15px;text-align:right;border-top:1px solid #e5e5e5}.btn{display:inline-block;padding:6px 12px;margin-bottom:0;font-size:14px;font-weight:400;line-height:1.42857143;text-align:center;white-space:nowrap;vertical-align:middle;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;background-image:none;border:1px solid transparent;}.btn-primary{color:#fff;background-color:#428bca;border-color:#357ebd}#overlay {background:rgba(0, 0, 0, 0.74);z-index:10;position:fixed;top:0;left:0;right:0;bottom:0;display:none;}
Info : Silahkan atur posisi Notice Box dengan mengubah Value top: 15px; dan right: 385px; agar tertata rapih pada blog sobat.
HTML, letakan kode HTML di bawah ini pada Tag Pembungkus Navigasi / Menu pada blog sobat.
HTML, letakan kode HTML di bawah ini pada Tag Pembungkus Navigasi / Menu pada blog sobat.
<div class='xblanter-box' onclick='document.getElementById('xblanterbox').style.top='60px';document.getElementById('count-box').style.display='none';' style='transition: all 0.5s ease-out;-webkit-transition: all 0.5s ease-out;'>
<i class='fa fa-info'></i>
<div class='count-box' id='count-box'>3</div>
</div>
Info : Biasanya beberapa template akan menggunakan kode berikut <nav .... > Letakan Kode disini </nav> atau kode bisa di simpan di <div class="wrapper" id="wrapper"> Letakan Kode </div> Sebenarnya terserah sobat mau di letakan di mana karna beberapa template memiliki tata letak kode HTML yang berbeda.
HTML Selanjutnya, letakan kode HTML tepat di bawah kode
<body><div id='xblanterbox'>
<div class='notif-info info' onclick='document.getElementById('myModal').style.top='80px';document.getElementById('overlay').style.display='block';'><i class='fa fa-info icon-box' style='padding: 10px 15px;'></i>Baca Notice Blog<p>Baca Notice Terbaru disini.</p></div>
<div class='notif-info' onclick='document.getElementById('mydonasi').style.top='80px';document.getElementById('overlay').style.display='block';'><i class='fa fa-credit-card icon-box' style='padding: 10px;background-color:#00BCD4;'></i>Donasi Untuk Blog ini<p>Berikan Donasi seikhlasnya.</p></div>
<div class='notif-info'><a href='#' onclick='window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7cen&hl=en'); return false;' rel='nofollow' target='_blank'><span class='fa fa-try icon-box' style='padding: 10px 13px;background-color:#FB8C00;'></span>Translate to English</a><p>Translate This Page.</p></div>
<input class='closebox' onclick='document.getElementById('xblanterbox').style.top='-381px';' title='Close this' type='button' value='×'/>
</div>
<div id='overlay'></div>
<div class='modal-dialog' id='myModal'>
<div class='modal-content'>
<div class='modal-header'>
<h4 class='modal-title' id='myModalLabel'>
Selamat Datang di Blog Dunia Blanter</h4>
</div>
<div class='modal-body'>
Gunakan Search form yang terletak pada kanan atas blog ini, Jika ingin berkomentar harap berkomentarlah dengan <b>RELEVAN!</b>.<br/>
Dan buat sobat yang mencari template blogger keren sobat bisa cari <a href='http://template.idblanter.com' target='_blank' title='Koleksi Template Keren.'>disini</a>.<br/>
Dilarang <b>Copy Paste</b> Artikel disini secara keseluruhan, Jika ingin mengutip harap Cantumkan sumber LINK ke blog ini.
</div>
<div class='modal-footer'>
<button class='btn btn-primary' onclick='document.getElementById('myModal').style.top='-500px';document.getElementById('overlay').style.display='none';' type='button'>Close</button>
</div>
</div>
</div>
<div class='modal-dialog' id='mydonasi'>
<div class='modal-content'>
<div class='modal-header'>
<button aria-hidden='true' class='close' data-dismiss='modal' id='closex' onclick='document.getElementById('mydonasi').style.top='-500px';document.getElementById('overlay').style.display='none';' type='button'>×</button>
<h4 class='modal-title' id='myModalLabel'>
DONATION</h4>
</div>
<div class='modal-body'>
Donasi yang kamu berikan akan saya gunakan untuk mengembangkan blog ini menjadi lebih baik.<br/>
<b><i class='fa fa-credit-card'></i> BANK BCA</b>: 5475057811 a/n Sri Atmini<br/>
<b><i class='fa fa-phone-square'></i> PULSA</b> : 0888-8905-441 (Smartfren)
</div>
</div>
</div>
Jika sobat ingin Notice Box tidak melayang silahkan ubah position:fixed; ke position:absolute; pada CSS, dan atur kembali Top dan Right agar rapih kembali.
[Bonus] Silahkan tambahkan Javascript ini jika sobat ingin mengaktifkan fitur show/hide dengan klik diluar tanpa klik close pada widget. Simpan Javascript ini di bawah
[Bonus] Silahkan tambahkan Javascript ini jika sobat ingin mengaktifkan fitur show/hide dengan klik diluar tanpa klik close pada widget. Simpan Javascript ini di bawah
</body><script>
//<![CDATA[
var boxArray=["xblanterbox"];window.addEventListener("mouseup",function(e){for(var r=0;r<boxArray.length;r++){var o=document.getElementById(boxArray[r]);e.target!=o&&e.target.parentNode!=o&&(o.style.top="-381px")}});
//]]>
</script>
Jika style Notice Box ini tidak cocok dengan Template blog sobat, silahkan edit warna dan style lainnya lewat CSS (kreasikan sendiri).
Itulah Tutorial Membuat Notice Box Blog Info dengan Count di Blog semoga tutorial ini bermanfaat dan bisa membuat blog sobat semakin keren.. hehe.
Backup template sebelum melakukan Tutorial ini.
Jika kamu masih mengalami kesulitan. Silahkan tulis masalah kamu di kotak komentar yah nanti kita diskusikan bersama.
Jika kamu masih mengalami kesulitan. Silahkan tulis masalah kamu di kotak komentar yah nanti kita diskusikan bersama.