Cara Membuat Menu Navigasi Ala Jalan Tikus di Blog

26 April 2018
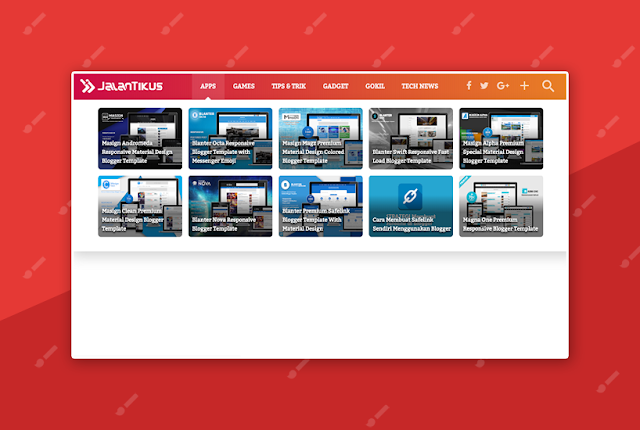
Halo sobat Blanter, kembali lagi saya akan membagikan sebuah tutorial menarik untuk menghias blog sobat menjadi lebih menarik. Tutorial kali ini yaitu cara membuat menu navigasi seperti Jalan Tikus, yang sebenarnya tutorial ini lebih cocok untuk sobat yang sedang memodifikasi blog sobat, menu ini bisa sobat kreasikan lebih baik agar sesuai dengan tema blog yang sobat gunakan.
Menu ini sudah saya optimalkan responsivenya agar sesuai dengan perangkat yang sobat gunakan, walaupun tidak sepenuhnya mirip dengan versi mobile website Jalan Tikus. Untuk template Jalan Tikus terbaru akan menyusul, karena pembuatannya membutuhkan waktu yang cukup lama.
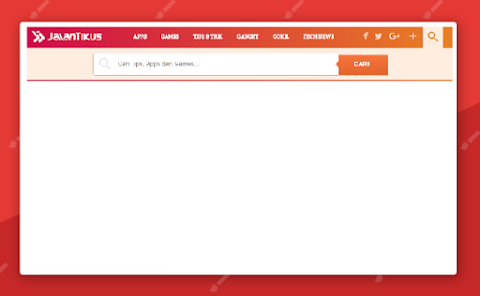
Tidak hanya Menu Navigasi beserta Recent Post Mega Menu, namun menu ini juga mempunyai fitur-fitur yang mirip dengan website Jalan Tikus, seperti Tiny Menu dan kolom pencarian yang mirip. 😎
 |
| Menu Jalan Tikus with Search Form |
Pada tutorial ini saya menggunakan minify CSS, agar lebih mudah dalam pengeditan CSS sobat dapat menggunakan website dirtymarkup.com untuk membuat CSS lebih mudah dibaca.
Langkah Pertama : Pastikan template sobat sudah menggunakan jQuery dan pasang Script CSS Font di bawah ini tepat di atas kode
Langkah Kedua : Masukan CSS di bawah ini tepat di atas kode
Baca Juga : Membuat Material Design Dialog Box dengan jQuery di Blog
Langkah Ketiga : Letakan Javascript di bawah ini tepat di atas kode
Langkah Keempat : Pasang HTML Menu di bawah ini tepat di bawah kode
Langkah Terakhir : Letakan Script jQuery Show Hide di atas kode
Simpan Template. ✅
Untuk mengubah logo, sobat dapat mengubahnya melalui Tata Letak.
Lihat Juga : Masign Alpha Premium Special Material Design Blogger Template
Tutorial ini menggunakan kode lengkap agar sepenuhnya mirip dengan Jalan Tikus, mungkin ada beberapa kode yang sudah ada pada template sobat, pastikan tidak terjadi bentrok Javascript, CSS maupun HTML.
Sekian tutorial yang bisa saya bagikan kali ini, tunggu tutorial dan template menarik yang akan dibagikan di blog ini, jadi jangan lupa Bookmark website Dunia Blanter dan Subscribe agar tidak ketinggalan update terbaru dari blog ini. 😁
Langkah Pertama : Pastikan template sobat sudah menggunakan jQuery dan pasang Script CSS Font di bawah ini tepat di atas kode
</head> agar teksnya mirip dengan website Jalan Tikus.<script type='text/javascript'>
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }
loadCSS("https://fonts.googleapis.com/css?family=Roboto:400,400italic,700");loadCSS("https://maxcdn.bootstrapcdn.com/font-awesome/4.6.0/css/font-awesome.min.css");loadCSS("https://fonts.googleapis.com/icon?family=Material+Icons");loadCSS("https://fonts.googleapis.com/css?family=Bitter");
//]]>
</script>Langkah Kedua : Masukan CSS di bawah ini tepat di atas kode
]]></b:skin> atau </style>/* Menu Jalan Tikus Created by www.idblanter.com */
#headerblanter{height:65px;font-family:'Bitter',Roboto,Arial;width:100%;position:fixed;box-shadow:0 2px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);top:0;right:0;left:0;z-index:11;transition:all .5s ease-in-out;background:#ce0a46;background:-webkit-linear-gradient(left,#ce0a46,#e98125);background:-o-linear-gradient(right,#ce0a46,#e98125);background:-webkit-gradient(linear,left top,right top,from(#ce0a46),to(#e98125));background:-o-linear-gradient(left,#ce0a46,#e98125);background:linear-gradient(90deg,#ce0a46,#e98125)}.mega-wrapper{background:#fff;overflow:hidden;left:0;right:0;top:65px;position:absolute;padding:20px;-webkit-transition:.2s linear;-o-transition:.2s linear;transition:.2s linear;-webkit-box-shadow:0 12px 50px rgba(0,0,0,0.17);box-shadow:0 12px 50px rgba(0,0,0,0.17);transform:scaleY(0);-webkit-transform-origin:top;-ms-transform-origin:top;transform-origin:top;-webkit-transform:scaleY(0);-ms-transform:scaleY(0)}#navigation ul li:hover .mega-wrapper{transform:scaleY(1);-webkit-transform:scaleY(1);-ms-transform:scaleY(1)}#showkacatikus{color:#fff;position:fixed;top:12px;right:10px;display:none}#showjalantikus{color:#fff;position:fixed;top:12px;left:10px;display:none}#showkacatikus i,#showjalantikus i{font-size:35px}.megamenu{width:1100px;max-width:100%;margin:0 auto}.mega-wrapper li{width:205px;height:150px;margin-bottom:15px;margin-right:15px;border-radius:7px;overflow:hidden;position:relative}.mega-wrapper li:after{content:'';background:-webkit-linear-gradient(bottom,rgba(0,0,0,.5) 40%,hsla(0,0%,100%,0) 68%);background:-o-linear-gradient(top,rgba(0,0,0,.5) 40%,hsla(0,0%,100%,0) 68%);background:-webkit-gradient(linear,left bottom,left top,color-stop(40%,rgba(0,0,0,.5)),color-stop(68%,hsla(0,0%,100%,0)));background:-o-linear-gradient(bottom,rgba(0,0,0,.5) 40%,hsla(0,0%,100%,0) 68%);background:linear-gradient(0deg,rgba(0,0,0,.5) 40%,hsla(0,0%,100%,0) 68%);position:absolute;transition:all .3s ease-in-out;top:0;bottom:0;left:0;right:0}.mega-wrapper li:hover:after{opacity:.8}.mega-wrapper ul li a{font-size:13px!important;padding:0!important;z-index:9}.mega-wrapper ul li a:hover{background:transparent!important}.mega-wrapper ul li a:nth-child(2){position:absolute;width:195px;bottom:0;text-shadow:0 3px 6px #000;text-transform:none!important;padding:10px!important}.mega-wrapper li img{height:150px;width:220px}#search-blanter{position:fixed;background:#ffeddf;left:0;right:0;top:65px;padding:15px 15px 18px;text-align:center;transform:scaleY(0);transition:all .3s ease-in-out;-webkit-transform-origin:top;-ms-transform-origin:top;transform-origin:top;-webkit-transform:scaleY(0);-ms-transform:scaleY(0)}#search-blanter.aktif{transform:scaleY(1);-webkit-transform:scaleY(1);-ms-transform:scaleY(1)}#search-blanter:after{content:'';height:4px;background:linear-gradient(90deg,#ce0a46,#e98125);position:absolute;bottom:0;left:0;right:0}#bsearchbox{width:850px;max-width:100%;margin:0 auto;position:relative;overflow:hidden}#bsearchbox:before{content:'';background:#fff url(https://2.bp.blogspot.com/-fqToAW7WRHY/Wt8knWyb_rI/AAAAAAAAJ50/L8VhiQf-IEYbLLqP1TNc96Ah_zuYFWeogCLcBGAs/s35/searchblanter.png)no-repeat;position:absolute;width:33px;height:35px;left:17px;top:13px}input#searchteks{font-size:18px;padding:20px 20px 20px 70px;border:1px solid #e69f65;border-radius:4px;width:100%;outline:none;color:#666}button.bsearchbtn{position:absolute;top:1px;background:linear-gradient(0deg,#e3642d,#f5743c 56px,#fff);font-weight:700;background:-webkit-linear-gradient(bottom,#e3642d,#f5743c 56px,#fff);font-family:'Roboto',Arial;text-transform:uppercase;color:#fff;border-radius:0 4px 4px 0;border:none;font-size:20px;width:150px;height:61px;right:0;outline:none;cursor:pointer}button.bsearchbtn:hover{opacity:.9}button.bsearchbtn:before{bottom:0;border-top:10px solid hsla(0,0%,100%,0)}button.bsearchbtn:after{top:1px;border-bottom:10px solid hsla(0,0%,100%,0)}button.bsearchbtn:after,button.bsearchbtn:before{position:absolute;height:30px;left:0;content:"";border-left:10px solid #fff;-webkit-box-sizing:border-box;box-sizing:border-box;z-index:9}#navigation ul li a.blanter-nav:hover:after{bottom:-1px;border-bottom:7px solid #fff}#navigation ul li a.blanter-nav:after{position:absolute;bottom:-7px;width:14px;left:50%;margin-left:-7px;content:"";-webkit-box-sizing:border-box;box-sizing:border-box;border-bottom:7px solid hsla(0,0%,100%,0);border-left:7px solid hsla(0,0%,100%,0);border-right:7px solid hsla(0,0%,100%,0);-webkit-transition:.2s;-o-transition:.2s;transition:.2s}#navigation ul li a:hover{background:rgba(255,255,255,.14)}#navigation ul li{float:left}#navigation ul li a.blanter-nav{position:relative}#navigation ul li a{color:#fff;font-size:15px;text-transform:uppercase;padding:21px;font-weight:600;display:block}#navigation ul{margin:0;padding:0;list-style:none}#header2{float:left;font-size:160%;text-transform:uppercase;font-weight:300;line-height:57px;margin-top:8px;margin-right:50px}#header2 img{margin:0;padding:0;max-width:240px;max-height:70px}.titlewrapper{margin:0;padding:0}.header h1.title,.header p.title{font-size:17px;font-weight:700;color:#fff;letter-spacing:-.4px;margin:5px 0}.header .description{display:none}.header a,.header a:hover{color:#fff}.logo{float:left;font-size:160%;text-transform:uppercase;font-weight:300;max-height:70px}.logo a{color:#fff;text-decoration:none;margin-top:-5px}.logo a:hover{color:#fff;text-decoration:none}.logo img{top:0;left:0!important}#jtheadermenu{font-family:'Bitter',Arial;visibility:hidden;position:absolute;background:#fff;text-transform:none!important;list-style:none;right:100px;top:45px;padding:10px 15px 5px;width:18px;height:1px;transition:all .3s ease-in-out;z-index:9;overflow:hidden;box-shadow:0 2px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);opacity:0;border-radius:4px;overflow:hidden}#jtheadermenu li{width:100%;border-bottom:1px solid #ddd}#jtheadermenu li a{padding:8px 0;display:block;color:#444;font-weight:700;font-size:14px!important}#jtheadermenu li a:hover{color:#e56f2a}#jtheadermenu.shows{visibility:visible;height:167px;opacity:1;width:180px}a.blanter#showmenu i.material-icons{line-height:.6;font-size:35px;margin-top:5px}#menu-kiri{margin-right:30px}a.blanter#showsearch i.material-icons{line-height:.6;font-size:40px;margin-top:5px}#showsearch.aktif{background:#ffeddf;color:#e87e25!important}a.blanter i.fa{margin-top:5px}a.blanter{font-size:22px;color:rgba(255,255,255,0.73)!important;padding:15px 8px;text-align:center;float:right;margin-right:5px}a.blanter:hover{color:#fff!important}
@media screen and (max-width:1024px){#menu-kiri{display:none}}
@media screen and (max-width:768px){#headerblanter li a{width:100%;text-align:left;color:#fff}#headerblanter li{width:100%}.nav-menu2{width:100%}#search-box .fa-arrow-left,.blanter-back{display:block}#header2{width:220px;height:60px;overflow:hidden;float:none;margin:8px auto}a#showsearch{visibility:hidden}.mega-wrapper li{width:47%!important;height:120px}#search-blanter{background:#fff;padding:0}#bsearchbox{width:auto}input#searchteks{width:75%;font-size:15px;border:none}#bsearchbox:before{background-size:25px}#menu-wrapper{width:100%;position:absolute;top:60px;transform:scaleY(0);-webkit-transform-origin:top;-ms-transform-origin:top;transform-origin:top;-webkit-transform:scaleY(0);-ms-transform:scaleY(0);-webkit-transition:.2s linear;-o-transition:.2s linear;transition:.2s linear;overflow:hidden}#menu-wrapper,.mega-wrapper{background:#ce0a46;background:-webkit-linear-gradient(left,#ce0a46,#e98125);background:-o-linear-gradient(right,#ce0a46,#e98125);background:-webkit-gradient(linear,left top,right top,from(#ce0a46),to(#e98125));background:-o-linear-gradient(left,#ce0a46,#e98125);background:linear-gradient(90deg,#ce0a46,#e98125)}#menu-wrapper.aktif{transform:scaleY(1);-webkit-transform:scaleY(1);-ms-transform:scaleY(1)}#showjalantikus,#showkacatikus,#menu-kiri{display:block}.mega-wrapper li:nth-child(2),.mega-wrapper li:nth-child(4),.mega-wrapper li:nth-child(6){margin-right:0}.mega-wrapper{z-index:1;top:0}#jtheadermenu{right:80px;top:initial;bottom:70px}#jtheadermenu li a{color:#555}.mega-wrapper li img{height:120px}li.clearfix:nth-child(n+7),button.bsearchbtn,#navigation ul li a.blanter-nav:after{display:none}}Baca Juga : Membuat Material Design Dialog Box dengan jQuery di Blog
Langkah Ketiga : Letakan Javascript di bawah ini tepat di atas kode
</head><script type='text/javascript'>
//<![CDATA[
// Javascript Jalan Blanter
function jalanblanter(t){document.write('<ul class="taglabel">');for(var e=0;e<numpostsx;e++){var r,n,m=t.feed.entry[e],i=m.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<m.link.length;o++){if("replies"==m.link[o].rel&&"text/html"==m.link[o].type){var u=m.link[o].title;m.link[o].href}if("alternate"==m.link[o].rel){r=m.link[o].href;break}}try{n=m.media$thumbnail.url,n=n.replace("/s72-c/","/w215-h150/")}catch(t){s=m.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),n=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://2.bp.blogspot.com/-zif4lgUoNwY/VcmmKoOAbnI/AAAAAAAAK6U/whzhPe-8EDY/s1600/thumbn.png"}var l=m.published.$t,g=l.substring(0,4),p=l.substring(5,7),x=l.substring(8,10),f=new Array;if(f[1]="Jan",f[2]="Feb",f[3]="Mar",f[4]="Apr",f[5]="May",f[6]="Jun",f[7]="Jul",f[8]="Aug",f[9]="Sep",f[10]="Oct",f[11]="Nov",f[12]="Dec",document.write('<li class="clearfix">'),1==tagpostthumbnailsx&&document.write('<a href="'+r+'"><img alt="'+i+'" title="'+i+'" class="tagpost_thumb" src="'+n+'"/></a>'),document.write('<a href="'+r+'" title="'+i+'">'+i+"</a><br>"),"content"in m)h=m.content.$t;else if("summary"in m)h=m.summary.$t;else var h="";if(h=h.replace(/<\S[^>]*>/g,""),1==tagpostsummaryx)if(h.length<numcharsx)document.write(""),document.write(h),document.write("");else{document.write("");var w=(h=h.substring(0,numcharsx)).lastIndexOf(" ");h=h.substring(0,w),document.write(h+"..."),document.write("")}var A="",v=0;document.write("<br>"),1==tagpostdatex&&(A=A+x+"-"+f[parseInt(p,10)]+"-"+g,v=1),1==tagpostcommentnumx&&(1==v&&(A+=" | "),"1 Comments"==u&&(u="1 Comment"),"0 Comments"==u&&(u="No Comments"),A+=u=""+u,v=1),1==tagpostmorex&&(1==v&&(A+=" | "),A=A+'<a href="'+r+'" class="url" title="'+i+'">More »</a>',v=1),document.write(A),document.write("</li>"),1==tagpostseparatorx&&e!=numpostsx-1&&document.write("")}document.write("</ul>")}var numpostsx=10,tagpostthumbnailsx=!0,tagpostmorex=!1,tagpostseparatorx=!1,tagpostcommentnumx=!1,tagpostdatex=!1,tagpostsummaryx=!1,numcharsx=0;
//]]>
</script>Langkah Keempat : Pasang HTML Menu di bawah ini tepat di bawah kode
<body<header id='headerblanter' itemscope='itemscope' itemtype='http://schema.org/WPHeader'>
<a href='javascript:void' id='showjalantikus' title='Show Navigation'><i class='material-icons'></i></a>
<a href='javascript:void' id='showkacatikus' title='Show Search'><i class='material-icons'></i></a>
<b:section class='header2' id='header2' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='(Editor) Anzrosone (Header)' type='Header' version='1'>
<b:widget-settings>
<b:widget-setting name='displayUrl'>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSfWt-ZW7TeGGXCFbeSFLhHk1fmTQXvxbmTt6TZ4vpJMOSi-wMXAebB3Dep1twMisEB4JiN8j78lyqguUp9OdbCPWVYnmwlr7wrtnPCf7pwEJNdXibix_Mys4LOGw8zWb44krrXd0PxYA/s1600/JalanTikus.png</b:widget-setting>
<b:widget-setting name='displayHeight'>61</b:widget-setting>
<b:widget-setting name='sectionWidth'>322</b:widget-setting>
<b:widget-setting name='useImage'>true</b:widget-setting>
<b:widget-setting name='shrinkToFit'>false</b:widget-setting>
<b:widget-setting name='imagePlacement'>REPLACE</b:widget-setting>
<b:widget-setting name='displayWidth'>298</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:useImage'>
<b:if cond='data:imagePlacement == "BEHIND"'>
<b:if cond='data:mobile'>
<div id='header-inner'>
<div class='titlewrapper' style='background: transparent'>
<h1 class='title' itemprop='headline' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
</div>
<b:include name='description'/>
</div>
<b:else/>
<div expr:style='"background-image: url(\"" + data:sourceUrl + "\"); " + "background-position: " + data:backgroundPositionStyleStr + "; " + data:widthStyleStr + "min-height: " + data:height + "_height: " + data:height + "background-repeat: no-repeat; "' id='header-inner'>
<div class='titlewrapper' style='background: transparent'>
<h1 class='title' itemprop='headline' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
</div>
<b:include name='description'/>
</div>
</b:if>
<b:else/>
<!--Show the image only-->
<div id='header-inner'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<h1 style='text-indent:-9999px;margin:0 0 0 0;padding:0 0 0 0;height:0px;'><b:include name='title'/></h1>
</b:if>
</b:if>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
<!--Show the description-->
<b:if cond='data:imagePlacement == "description"'>
<b:include name='description'/>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<h1 itemprop='headline' style='text-indent:-9999px;margin:0 0 0 0;padding:0 0 0 0;height:0px;'><b:include name='title'/></h1>
</b:if>
</b:if>
</b:if>
</div>
</b:if>
<b:else/>
<!--No header image -->
<div id='header-inner'>
<div class='titlewrapper'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType == "static_page"'>
<p class='title' itemprop='headline'><b:include name='title'/></p>
<b:else/>
<h1 class='title' itemprop='headline'><b:include name='title'/></h1>
</b:if>
<b:else/>
<p class='title' itemprop='headline'><b:include name='title'/></p>
</b:if>
<b:include name='description'/>
</div>
</div>
</b:if>
</b:includable>
<b:includable id='description'>
<div class='descriptionwrapper'>
<p class='description' itemprop='description'><span><data:description/></span></p>
</div>
</b:includable>
<b:includable id='title'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<data:title/>
<b:else/>
<a expr:href='data:blog.homepageUrl' expr:title='data:title' itemprop='url'><span itemprop='name'><data:title/></span></a>
</b:if>
</b:includable>
</b:widget>
</b:section>
<div id='menu-wrapper'>
<div id='jtheadermenu'>
<li><a href='#' itemprop='url' title='Pasang Iklan'><span itemprop='name'>Pasang Iklan</span></a></li>
<li><a href='#' itemprop='url' title='Hubungi Kami'><span itemprop='name'>Hubungi Kami</span></a></li>
<li><a href='#' itemprop='url' title='Tentang Kami'><span itemprop='name'>Tentang Kami</span></a></li>
<li><a href='#' itemprop='url' title='Kerjasama'><span itemprop='name'>Kerjasama</span></a></li>
</div>
<div id='navigation'>
<ul>
<li><a class='blanter-nav' href='#' itemprop='url' title='Apps'><span itemprop='name'>Apps</span></a>
<div class='mega-wrapper'><div class='megamenu'>
<script src='https://www.idblanter.com/feeds/posts/default/-/Template?orderby=updated&alt=json-in-script&callback=jalanblanter' type='text/javascript'/>
</div></div></li>
<li><a class='blanter-nav' href='#' itemprop='url' title='Games'><span itemprop='name'>Games</span></a>
<div class='mega-wrapper'><div class='megamenu'>
<script src='https://askblanter.blogspot.com/feeds/posts/default/-/Game?orderby=updated&alt=json-in-script&callback=jalanblanter' type='text/javascript'/>
</div></div></li>
<li><a class='blanter-nav' href='#' itemprop='url' title='Tips & Trik'><span itemprop='name'>Tips & Trik</span></a>
<div class='mega-wrapper'><div class='megamenu'>
<script src='https://www.idblanter.com/feeds/posts/default/-/Tutorial?orderby=updated&alt=json-in-script&callback=jalanblanter' type='text/javascript'/>
</div></div></li>
<li><a class='blanter-nav' href='#' itemprop='url' title='Gadget'><span itemprop='name'>Gadget</span></a></li>
<li><a class='blanter-nav' href='#' itemprop='url' title='Gokil'><span itemprop='name'>Gokil</span></a></li>
<li><a class='blanter-nav' href='#' itemprop='url' title='Tech News'><span itemprop='name'>Tech News</span></a></li>
</ul>
</div>
<div id='menu-kiri'>
<a class='blanter' href='javascript:;' id='showsearch' target='_blank' title='Show Search'><i class='material-icons'></i></a>
<a class='blanter' href='javascript:;' id='showmenu' target='_blank' title='Show More'><i class='material-icons'></i></a>
<a class='blanter' href='#' itemprop='sameAs' target='_blank' title='Google Plus'><i aria-hidden='true' class='fa fa-google-plus'/></a>
<a class='blanter' href='#' itemprop='sameAs' target='_blank' title='Twitter'><i aria-hidden='true' class='fa fa-twitter'/></a>
<a class='blanter' href='#' itemprop='sameAs' target='_blank' title='Facebook'><i aria-hidden='true' class='fa fa-facebook'/></a>
</div>
</div>
<div id='search-blanter' itemprop='mainEntity' itemscope='itemscope' itemtype='http://schema.org/WebSite'>
<meta expr:content='data:blog.homepageUrl' itemprop='url'/>
<form action='/search' id='bsearchbox' itemprop='potentialAction' itemscope='itemscope' itemtype='http://schema.org/SearchAction' method='get'>
<meta content='/search?q={q}' itemprop='target'/>
<input id='searchteks' itemprop='query-input' name='q' placeholder='Cari Tips, Apps dan Games...' required='required' type='text' value=''/>
<button class='bsearchbtn' type='submit'>Cari</button>
</form></div>
</header>Langkah Terakhir : Letakan Script jQuery Show Hide di atas kode
</body><script type='text/javascript'>
$(document).ready(function(){$("#showsearch,#showkacatikus").click(function(){$("#showsearch,#search-blanter").toggleClass("aktif");});});
$(document).ready(function(){$("#showjalantikus").click(function(){$("#menu-wrapper").toggleClass("aktif");});});
$(document).ready(function(){$("#showmenu").click(function(){$("#jtheadermenu").toggleClass("shows");});});
</script>Simpan Template. ✅
Untuk mengubah logo, sobat dapat mengubahnya melalui Tata Letak.
Lihat Juga : Masign Alpha Premium Special Material Design Blogger Template
Tutorial ini menggunakan kode lengkap agar sepenuhnya mirip dengan Jalan Tikus, mungkin ada beberapa kode yang sudah ada pada template sobat, pastikan tidak terjadi bentrok Javascript, CSS maupun HTML.
Sekian tutorial yang bisa saya bagikan kali ini, tunggu tutorial dan template menarik yang akan dibagikan di blog ini, jadi jangan lupa Bookmark website Dunia Blanter dan Subscribe agar tidak ketinggalan update terbaru dari blog ini. 😁