Membuat Tab View Dengan Onclick Event

30 May 2014

Membuat Tab View Dengan Onclick Event - Akhirnya ketemu tutorial yang lumayan menarik, saya akan mengembangkan tutorial yang satu ini, sekalian berbagi tutorial untuk sahabat Blogger semua. Dengan onclick event maka kita membuat perintah yang lebih sederhana daripada kita membuat perintahnya dengan javascript.
Bagaimana tertarik untuk mencobanya?
Kodenya cukup sederhana seperti di bawah ini :
Kode HTML
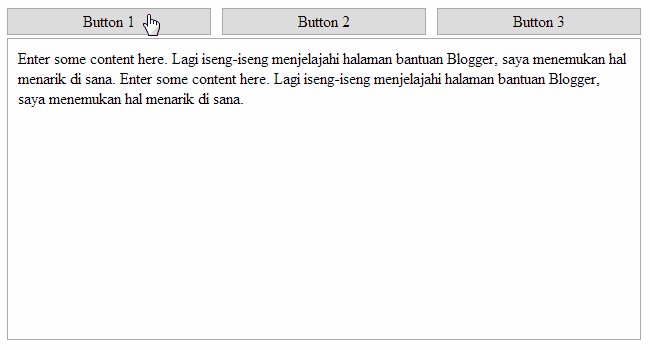
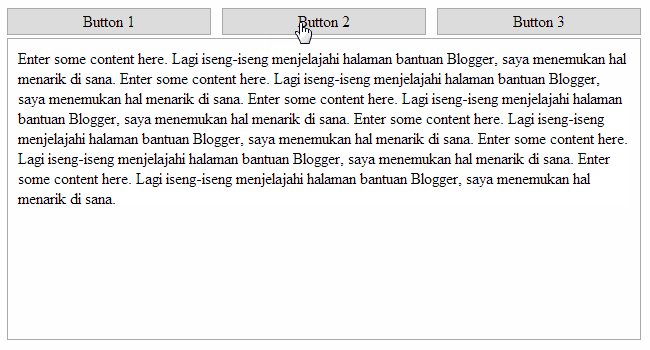
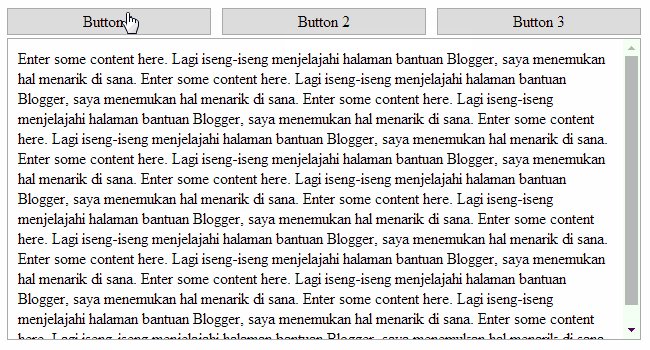
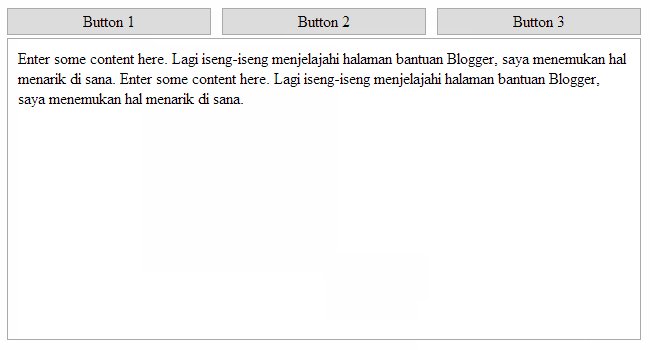
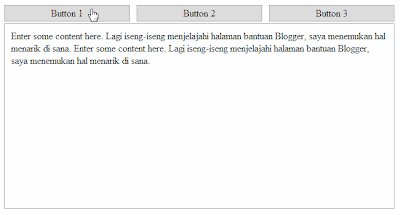
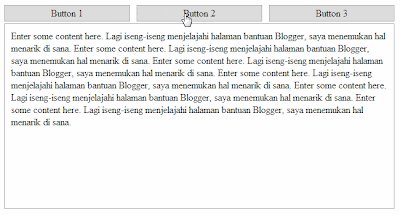
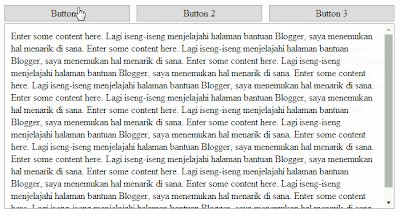
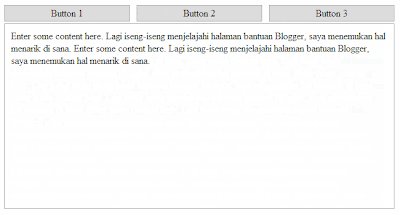
Perhatikan pada Button1, di situ kita tampilkan Content1 (display='block') dengan menyembunyikan Content2 dan Content3 (display='none'). Untuk Button2 kita menampilkan Content2 dengan menyembunyikan Content1 dan Content3. Begitu pun dengan Button3 kita menampilkan Content3 dengan menyembunyikan Content1 dan Content2.
Cukup sederhana bukan? Saya yakin Anda yang baru mempelajari kode-kode HTML juga akan lebih mudah untuk memahaminya.
Dan untuk mendapatkan tampilan seperti pada animasi gif di atas, silahkan gunakan kode CSS di bawah ini. Anda bisa memodifnya sesuai dengan selera Anda.
Kode CSS
Tab view ini bisa disimpan di postingan atau digunakan di sidebar dan tab view ini sudah responsive.
Kodenya cukup sederhana seperti di bawah ini :
Kode HTML
<div id="Button1" onclick="document.getElementById('Content1').style.display='block';Content2.style.display='none';Content3.style.display='none';">Button 1</div>
<div id="Button2" onclick="document.getElementById('Content1').style.display='none';Content2.style.display='block';Content3.style.display='none';">Button 2</div>
<div id="Button3" onclick="document.getElementById('Content1').style.display='none';Content2.style.display='none';Content3.style.display='block';">Button 3</div>
<div id="Content1">
<p>
Enter some content here.
</p>
</div>
<div id="Content2">
<p>
Enter some content here.
</p>
</div>
<div id="Content3">
<p>
Enter some content here.
</p>
</div> Perhatikan pada Button1, di situ kita tampilkan Content1 (display='block') dengan menyembunyikan Content2 dan Content3 (display='none'). Untuk Button2 kita menampilkan Content2 dengan menyembunyikan Content1 dan Content3. Begitu pun dengan Button3 kita menampilkan Content3 dengan menyembunyikan Content1 dan Content2.
Cukup sederhana bukan? Saya yakin Anda yang baru mempelajari kode-kode HTML juga akan lebih mudah untuk memahaminya.
Dan untuk mendapatkan tampilan seperti pada animasi gif di atas, silahkan gunakan kode CSS di bawah ini. Anda bisa memodifnya sesuai dengan selera Anda.
Kode CSS
#Button1,#Button2{margin-top:-30px;padding:0;text-align:center;float:left;border:1px solid #aaa;background:#ddd;cursor:pointer;width:32%;height:25px;line-height:25px}
#Button2{margin-left:34%}
#Button3{margin-top:-30px;margin-right:-2px;padding:0;text-align:center;float:right;border:1px solid #aaa;background:#ddd;cursor:pointer;width:32%;height:25px;line-height:25px}
#Content1{display:block;width:100%;height:300px;padding:0;margin:40px auto;border:1px solid #aaa;text-align:left;background:#fff; overflow: auto;}
#Content2,#Content3{display:none;width:100%;height:300px;padding:0;margin:40px auto;border:1px solid #aaa;text-align:left;background:#fff; overflow: auto;}
#Content1 p,#Content2 p,#Content3 p{margin:10px} Tab view ini bisa disimpan di postingan atau digunakan di sidebar dan tab view ini sudah responsive.
Source : Kompi Ajaib 
