Membuat Material Design Recent Post Berdasarkan Label di Blog

06 December 2017
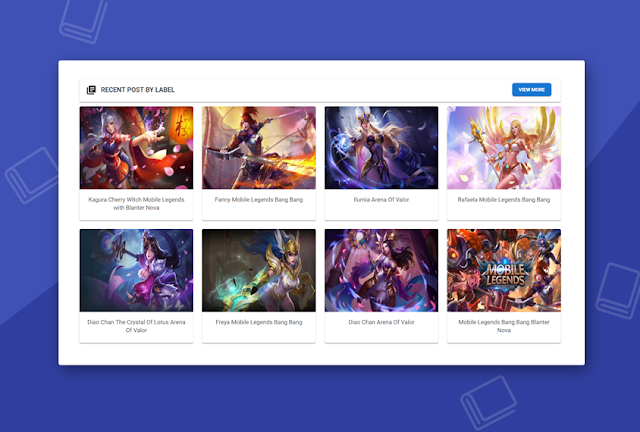
Halo sobat Blanter, kembali lagi saya akan membagikan tutorial dari hasil request sobat, yaitu Material Design Recent Post berdasarkan label. Desain recent post ini sebenarnya sudah saya pasang pada salah satu template Material Design Safelink hanya saja pada template Safelink tersebut widget ini adalah recent post biasa, untuk tutorial ini saya modifikasi recent post tersebut menjadi recent post berdasarkan label.
Recent post ini berguna untuk blog yang membahas banyak topik atau kategori, dengan recent post berdasarkan label ini pengunjung akan lebih mudah mengakses artikel dengan kategori yang mereka cari. Recent Post ini akan langsung optimal pada template yang memiliki ukuran wrapper 1100px, untuk template lain dengan ukuran wrapper yang berbeda akan membutuhkan sedikit pengaturan pada width li.recent-posts.
Jika sobat tertarik untuk memasangnya, silahkan ikuti tutorial di bawah ini :
Tutorial Cara Memasang Material Design Recent Post Berdasarkan Label
Langkah pertama yang harus sobat lakukan adalah memasang CSS di bawah ini tepat di atas kode
]]></b:skin> atau </style> yang ada pada edit HTML Template/* Recent Post Material Design by IDBLANTER.COM */
li.recent-posts:hover{box-shadow:0 2px 2px 0 rgba(0,0,0,0.14), 0 5px 10px 0 rgba(0,0,0,0.12), 0 5px 10px -5px rgba(0,0,0,0.2)}
.recenthd,li.recent-posts{box-shadow:0 0 2px 0 rgba(0,0,0,.12),0 2px 2px 0 rgba(0,0,0,.24);background:#fff;border-radius:3px;overflow:hidden}
a.gorecent{float:right;font-size:11px;padding:5px 10px;margin:-4px}
.recenthd h2{display:inline-block;text-transform:uppercase;font-size:15px;margin:0}
.recenthd svg{float:left;margin-right:10px}
.recenthd{padding:15px;text-align:left;margin-bottom:10px}ul#recent-posts{margin:0;padding:0}
li.recent-posts:nth-child(12),li.recent-posts:nth-child(4),li.recent-posts:nth-child(8){margin-right:0}
li.recent-posts{transition:all .3s ease-in-out;list-style:none;padding:0;margin-bottom:20px;text-align:center;width:260px;max-width:100%;float:left;height:260px;margin-right:20px}
.title_post a{color:#515151}li.recent-posts a:hover{color:#111}
.title_post{height:30px;overflow:hidden;padding:10px;line-height:1.4;font-size:13.4px}
.recent-posts img{height:190px;width:100%}
a.gorecent{text-transform:uppercase;line-height:1.5;font-size:11px;font-weight:700;color:#fff;border:none;padding:7px 15px 7px;border-radius:5px;background:#1976d2;cursor:pointer;outline:0;box-shadow:0 2px 2px 0 rgba(154,154,154,.14),0 1px 5px 0 rgba(0,0,0,.12),0 3px 1px -2px rgba(0,0,0,.12);margin-right:7px}
@media screen and (max-width:768px){.howtouse{width:39%}#safe-wrapper{width:auto;padding:18px;margin:-100px 0 0}li.recent-posts{width:45.6%}}
@media screen and (max-width:480px){li.recent-posts{width:100%}}
Langkah kedua silahkan sobat letakan Javascript di bawah ini tepat di atas kode
</body><script type='text/javascript'>
//<![CDATA[
// Recent Post Settings
var recentpost_url = "https://blanternova.blogspot.com";
var numPosts = 8;
var recentpost_label = "Game";
// Recent Post
function recentPosts(e){if(document.getElementById("recent-posts")){for(var t,s,r=e.feed.entry,n="",a=document.getElementById("recent-posts"),l=0;l<numPosts;l++){for(var c=0;c<numPosts;c++)if("alternate"==r[l].link[c].rel){s=r[l].link[c].href;break}"media$thumbnail"in r[l]?u=r[l].media$thumbnail.url.replace(/.*?:\/\//g,"//").replace(/\/s[0-9]+\-c/g,"/s300"):u="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgB0a29hX-tcqOvUgF1X6gKCfoGgBYVCPaL1YV_Pxl3JeGtWgC3D0cRATmN5jUIpuuPHuJfv517ACQ5TNzwNM30pMx6qj1kTQpg4J3-cp_D6A3KGddud87AyeQ7ba9NL7Zh7q7Z2_dNBB0/s90/nothumb_large.png";var t=r[l].title.$t;n+='<li class="recent-posts"><a href="'+s+'" title="'+t+'" target="_blank"><img src="'+u+'" alt="'+t+'"></a><div class="title_post"><a href="'+s+'" title="'+t+'" target="_blank">'+t+"</a></div></li>"}a.innerHTML=n}}var rcp=document.createElement("script");rcp.src=recentpost_url+"/feeds/posts/default/-/"+recentpost_label+"?orderby=published&alt=json-in-script&max-results="+numPosts+"&callback=recentPosts",document.getElementsByTagName("head")[0].appendChild(rcp);
// Recent Post Title
var titlerecentpost = document.getElementById("xtitlex");
titlerecentpost.innerHTML='<div class="recenthd"><svg fill="#000000" height="24" viewBox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg"><path d="M0 0h24v24H0z" fill="none"/><path d="M4 6H2v14c0 1.1.9 2 2 2h14v-2H4V6zm16-4H8c-1.1 0-2 .9-2 2v12c0 1.1.9 2 2 2h12c1.1 0 2-.9 2-2V4c0-1.1-.9-2-2-2zm-1 9H9V9h10v2zm-4 4H9v-2h6v2zm4-8H9V5h10v2z"/></svg><h2>'+recentpost_label+'</h2><a class="gorecent" href="'+recentpost_url+'/search/label/'+recentpost_label+'" title="Recent Post" target="_blank">View More</a></div>';
//]]>
</script>
Simpan Template.
Perlu diperhatikan, agar widget dapat berjalan pastikan recentpost_url dan url blog sobat menggunakan http atau https yang sama.
Selanjutnya silahkan sobat menuju Tata Letak > Tambahkan Widget > HTML/Javascript
Perlu diperhatikan, agar widget dapat berjalan pastikan recentpost_url dan url blog sobat menggunakan http atau https yang sama.
Selanjutnya silahkan sobat menuju Tata Letak > Tambahkan Widget > HTML/Javascript
Masukan kode di bawah ini di tempat yang sobat inginkan, sobat juga dapat membuat b:section baru di bawah kode menu yang ada pada edit HTML template.
<div id='xtitlex'></div>
<ul id='recent-posts'></ul>
Simpan.
Tutorial Lainnya : Membuat Material Design Dialog Box dengan jQuery di Blog
Untuk pengaturan widget ini juga sangat mudah :
"https://blanternova.blogspot.com" ganti dengan URL blog sobat"8" ganti dengan jumlah postingan yang ingin di tampilkan"Game" ganti dengan nama label
Sekian tutorial yang bisa saya bagikan kali ini, semoga bermanfaat untuk sobat. 😊